Die Top-10-Tipps für ein gelungenes Webdesign
Mit diesen 10 Tipps zum optimalen Webdesign
Es ist eine Krux, mit dem Webdesign - auf der einen Seite ist es eine Kunstform, die teilweise auf antike Lehren beruht, so alt wie die Menschheit selbst.
Andererseits ist es eine von Innovationen getriebene Disziplin, die laufend mit Neuerungen aufwartet während im Hintergrund die voranpreschende Technik auch noch ein Wörtchen mitzureden hat.
Um als Laie im Dickicht zwischen jahrtausendealten Farblehren, den nicht minder jüngeren Grundsätzen der Ästhetik und den Grundlagen des Desktop-Webdesigns nicht den Faden (oder die Nerven) zu verlieren, kann man sich guten Gewissens an unsere Top-10-Tipps für ein gelungenes Webdesign halten.
Tipp 1: Die visuelle Hierarchie
Als Grundlage für eine nutzerfreundliche Website sollte auf die die sogenannte visuelle Hierarchie geachtet werden.
Die unterschiedlichen Elemente der Website werden dabei in einer nachvollziehbaren Struktur angeordnet und nach Priorität sortiert.
Durch diese Sortierung gibt man User:innen eine Blickrichtung vor und kann sie schematisch durch die Website und ihr Design durchführen.
Da vor allem Online die Aufmerksamkeitsspanne eher kurz ist, ist es von großer Wichtigkeit, dass der Blick von potentiellen Kund:innen sofort auf jenen Content mit der für das Unternehmen größten Wichtigkeit fällt und dabei nicht von weniger wichtigen Elementen abgelenkt wird.
Hierbei gibt es unterschiedliche Strategien, um das zu erreichen:
- Größe des Elements:
Je größer - umso Aufsehen erregender
- Farbe und Kontrast des Elements:
Helle, kontrastreiche Farben fallen eher auf
- Platzierung des Elements:
User:innen lesen meist von oben nach unten - oben stehendes wird zuerst wahrgenommen
Die visuelle Hierarchie sollte im Idealfall schon vorab festgelegt werden - die restliche Gestaltung wird dann auf dieser aufgebaut.
Tipp 2: Don´t Make Me Think!
Don´t Make Me Think ist nicht nur die Überschrift unseres 2. Tipps, sondern auch der Titel des Buches, welches als Startschuss für das intensive Auseinandersetzen der User Experience gilt und nach wie vor als eine Grundlagenlektüre für Webdesign dient.
Der Author Steve Krug beschreibt darin die Eigenart des modernen Homo Sapiens, sich nur allzu gerne auf die erste mögliche Lösung und nicht etwa die bestmögliche Lösung festzulegen.
Für das Webdesign bedeutet das konkret - es muss so gestaltet werden, dass User:innen nicht durch ein kompliziertes oder verwirrendes Design von der eigentlichen Tätigkeit, die sie auf der Website verrichten wollten, abgelenkt werden.
Ein nützlicher Trick - Bekanntes verwenden! Viele Icons, Symbole oder Muster sind im breiten Verständnis für dieselben Dinge gut - ein Fragezeichen für eine Hilfestellung, eine Lupe für die Suchleiste... gut sichtbar platziert muss eine User:in in Nöten weder darüber nachdenken, wo, noch wie sie sich die benötigten Informationen beschaffen kann.
Die beste Lösung sollte den User:innen stets komfortabel auf dem virtuellen Silbertablett serviert werden.

Neues Webdesign gefällig? Durch den prominenten Button ist eine schlechte Lösung keine Option.
Tipp 3: Der Weißraum machts möglich
Der Weiß- oder Negativraum beschreibt den leeren Raum einer Website, welche ohne Elemente auskommt.
Dieser maximal mit dem Hintergrund gestaltete Leerraum ist ein wichtiges Mittel, um die Balance auf einer Website im Gleichgewicht zu halten.
Viele, knapp neben- oder nacheinander folgende Elemente, machen es User:innen schwer, sich zu konzentrieren und lenken zu sehr vom Wesentlichen ab.
Weißraum zur Gestaltung der visuellen Hierarchie:
Auch bei der Gestaltung der visuellen Hierarchie ist der Weißraum hilfreich - je mehr leere Fläche sich um ein Element herum befindet, umso mehr zieht es die Aufmerksamkeit auf sich.
Viel optischer Input rund um das hervorzuhebende Element lenkt ab und lässt den Fokus verschwimmen.
Weißraum zur Gruppierung verwenden:
Eine weitere proaktive Nutzungsmöglichkeit ist die Verwendung des Weißraums zur Gruppierung von Elementen.
Miteinander verwandte Elemente werden durch weniger Weißraum optisch miteinander verbunden, Elemente mit unterschiedlichen Themen werden durch eine größere, leere Fläche voneinander getrennt.
Tipp 4: Let´s get fancy! Von Kontrasten und Bewegungen.
Ein Kontrast bewirkt immer, dass das gewünschte Element ins Auge sticht.
Dabei funktioniert ein Kontrast nicht nur in der Farbwelt, sondern auch in der Größenordnung.
Und, funktionierts?
Vor allem bei Call-to-Action-Buttons, wie der Jetzt Anfragen-Button auf dem Bild oben, profitieren von dieser Technik enorm.
Wenn viele verschiedene Elemente auf einer Seite ihren Platz finden sollten, ist es mitunter schwierig, auf den relevanten Content ausreichend aufmerksam zu machen.
Hier kann es helfen, neben den wichtigen Elementen etwas deutlich kleineres zu platzieren - so wirken diese größer und fallen eher auf.
Eine weitere großartige Idee ist es, den Neandertaler im Homo Sapiens zu triggern.
Mittels
beweglicher Bilder freut sich der Jäger und Sammler in uns, mit den Augen
unterhaltsamen Animationen auf dem Bildschirm hinterher zu jagen.
Hier gilt die goldene Regel -
weniger ist mehr!
Sollte das Webdesign mit springenden, hüpfenden Icons
überladen werden
leidet die Konzentration
der User:innen
und der Effekt ist hinüber.
Tipp 5: Mit Informationen sparen = Konzentration sichern!
Eine mit Informationen, Auskünfte, Ideen und Hinweisen komplett übersprudelnde Website erstickt die Konzentration der User:innen im Keim und lässt die Aufnahmefähigkeit alt aussehen.
Es ist ein Basic der hohen Kunst des Webdesign - zu viele Informationen auf einmal kann das menschliche Gehirn, vor allem das Kurzzeitgedächtnis, schlicht nicht verarbeiten.
Das Prinzip funktioniert ganz im Sinne von Don´t Make Me Think - auch hier schadet zu viel Input dem Konzept und schmälert das User Experience.
Nun gilt es, den goldenen Mittelweg zu finden.
Der Grad zwischen alle relevanten Informationen den Nutzer:innen zur Verfügung zu stellen und dabei diese nicht zu überfordern, ist ein schmaler.
Chunkings für die leichtere Informations-Verdauung:
Der Psychologe George Armitage Miller forschte über dieses psychologische Phänomen, dass Menschen, je nach Veranlagung, nur etwa 5-9 Infos gleichzeitig im Kurzzeitgedächtnis speichern können und beschreibt mit Chunking (engl. chunks = Stückchen) eine Methode, die notwendigen Informationen mundgerecht zu portionieren.
Dabei werden miteinander verwandte Informationshäppchen zusammengefasst und den User:innen so leicht bekömmlich serviert.
Das funktioniert beispielsweise auch im Alltag ständig - so werden längere Zahlenreihen wie IBAN, Telefonnummern oder Kreditkartennummern in kleinen Zahlengruppen zur besseren Aufnahme im Langzeitgedächtnis dargestellt.
Natürlich funktioniert das nicht nur bei Zahlen - wenn nun also bei angenommen 15 verschiedenen, wichtigen Punkten, die auf einer Homepage mit aufgenommen werden sollten, miteinander verknüpfte Informationen zu etwa 3 Elementen á 5 Informationen zusammengefasst werden, so fördert das die Aufnahme der Informationen bei den User:innen ungemein.

Dieser Screenshot von unserer Firmenwebsite veranschaulicht Chunking. Hier werden drei Infomations-Chunks kurzweilig und prägnant präsentiert und mit einem CTA-Button abgerundet.
Tipp 6: Wer die Typografie nicht ehrt...
Typografie (griech. typos - Figur und graphein - schreiben) ist die Kunst und Lehre der Schrift und wie diese nach funktionalen und ästhetischen Aspekten gestaltet und verwendet wird.
Diese Lehren gehen zwar bis auf die antiken Griechen zurück, doch die modernen Auswüchse der Typografie in Form von Animationstypografie, Makro- und Mikrotypografie, Plastische Typografie etc. sind auch heute noch von unentbehrlicher Relevanz.
Beeinflusst die Typografie einer Website doch ganz entscheidend, welches Bild ein Unternehmen seinen potentiellen Kund:innen online vermittelt - Schriftart, Schriftgröße, Schriftfarbe und Stil des Textes sollen den Geist des Unternehmens widerspiegeln und das Image der Marke transportieren.
Ob kreativ, bodenständig, innovativ, professionell... mittels der richtigen Gestaltung werden Unternehmenswerte und -philosophie als erster optischer Eindruck an die Kund:innen gebracht.
Auch hier kommt wieder die visuelle Hierarchie ins Spiel - durch die Typografie von Buttons und CTAs wird auch diese mit beeinflusst.

Das individuelle Design wirkt innovativ und verspielt, ohne dabei auf Kosten der Professionalität des Unternehmens gehen. Webdesign von EDELWEISS Digital.
Tipp 7: Interaktive Bereiche bequem erreichbar machen
Die Sozialen Medien machen es vorbildlich vor - alle möglichen Interaktionen bei einem Beitrag (Liken, Kommentieren, Share, Problem melden...) sind komfortabel erreichbar an dem selben Fleck zu finden.
Wenn Elemente, mit denen man interagieren kann, so nah wie möglich beisammenstehen, so kommt das User:innen sehr entgegen und das benutzen einer Website wird zur einem angenehmen Erlebnis.

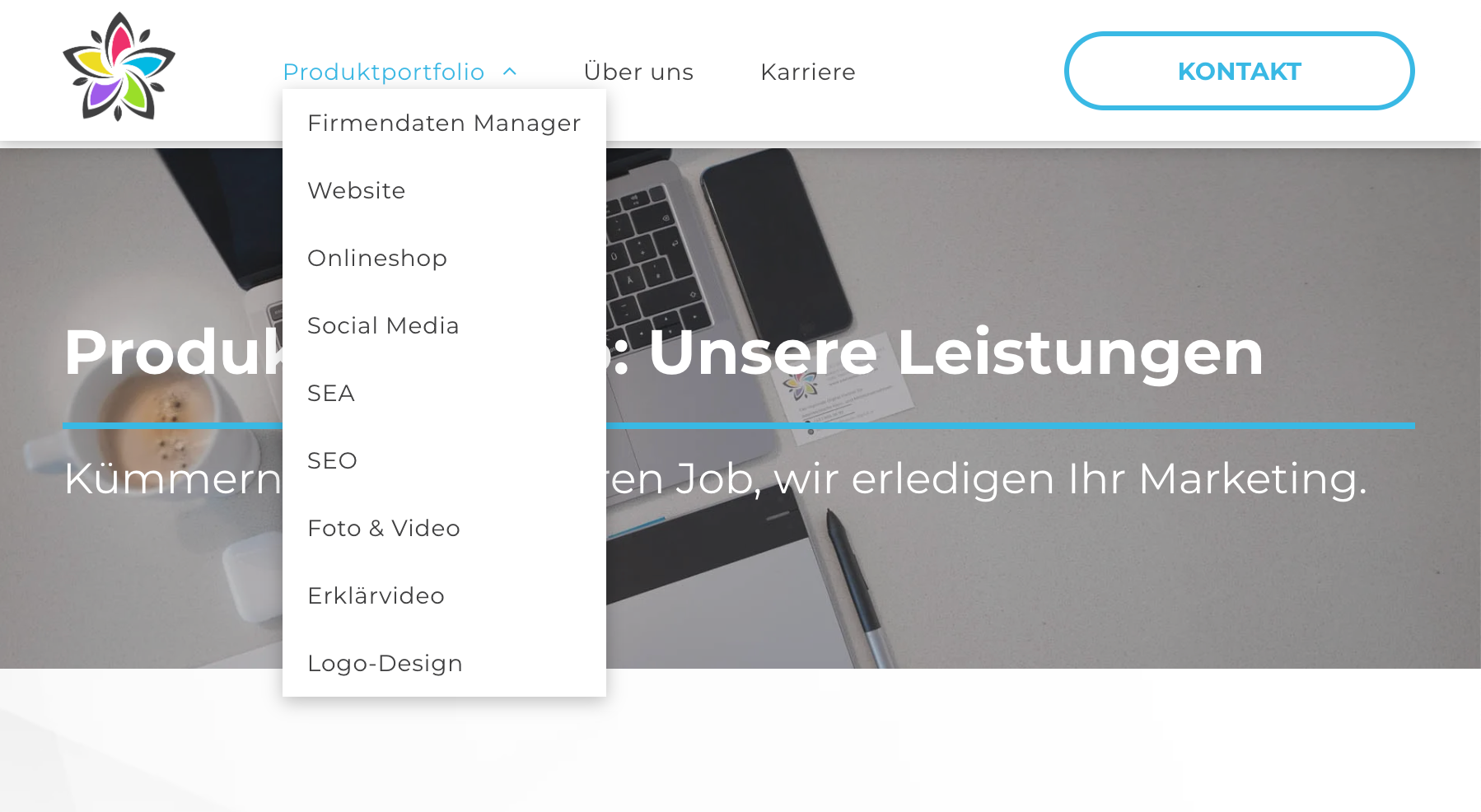
Das Paradebeispiel in punkto leichter Erreichbarkeit: das Dropdown-Menü. Hier werden mit einem Klick alle verfügbaren Elemente genau da eingeblendet, wo sich der Mauszeiger bereits befindet. Screenshot von unserer Firmen-Website.
Interaktive Elemente bei Mobilen Geräten:
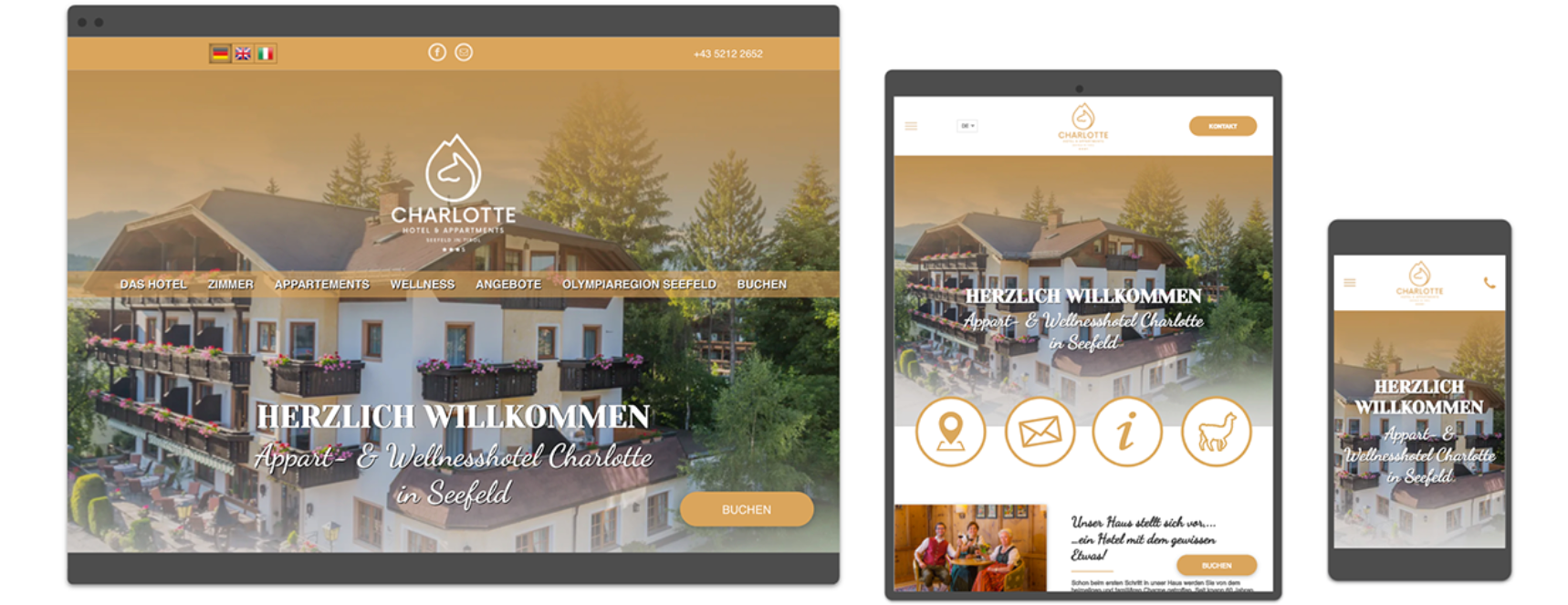
Die Erreichbarkeit von interaktiven Bereichen muss nicht nur beim Desktop-Design einer Website beachtet werden - sowohl der Mauszeiger als auch der Daumen bei der Smartphone-Nutzung möchten gerne den kürzest möglichen Weg zurücklegen müssen.
Entsprechend muss auch beim Design für mobile Endgeräte darauf geachtet werden, dass sich Buttons und Bedienelemente komfortabel erreichen lassen.

Unabhängig vom Gerät sind hier alle interaktiven Elemente leicht erreichbar. Webdesign von EDELWEISS Digital.
Tipp 8: Das kontinuierliche Design
Ein weiterer, wichtiger Grundsatz mit dem Stichwort: Einheitlichkeit!
Einheitlichkeit im Webdesign bedeutet, das gestalterische Konzept, angefangen bei der Typographie bis hin zur Anordnung und Gestaltung der Elemente, konsequent anzuwenden.
- Einheitlich gestaltete Elemente wirken als visueller Anker und sorgen für Wiedererkennung
- Einheitlichkeit im Webdesign setzt das Corporate Design um und stärkt die Markenidentität
- Eine kluge Designentscheidung zu wiederholen (z.B.: eine bestimmte Farbe, eine außergewöhnliche Schriftart) stärkt ihre positive Wirkung auf Kund:innen
- Ohne Einheitlichkeit im Webdesign wirkt die Website verwirrend, zusammenhangslos und inkonsistent
Bei all den "Bausteinen", aus denen einen Website bzw. auch ihr Design besteht - Interaktive Buttons, Text-Elemente, Weißräume etc. - darf man nicht aus den Augen verlieren, dass eine Website im Ganzen mehr ist als nur die Summe ihrer Teile.
Schlussendlich gehört eine gute Website mit einem guten Webdesign als Ganzes betrachtet, ganz so, wie man sie schließlich auch den User:innen präsentiert.
Tipp 9: Vom Komponieren einer Website
Es ist eine der Grundsatzentscheidungen im Großprojekt Webdesign: Symmetrie oder Asymmetrie?
Die Komposition der Website ist eines der elementarsten Designelemente - dementsprechend darf ihre Wirkung nicht unterschätzt werden.
Zu allererst muss zwischen zwei den möglichen Szenarien entschieden werden:
- Symmetrische Gestaltung:
Bis vor kurzem war diese Gang und gäbe im Webdesign, gilt sie doch als leichter lesbar und übersichtlicher. Symmetrische Websites suggerieren zudem Struktur, Ordnung und Bodenständigkeit.
- Asymmetrische Gestaltung:
Eine jüngere Entwicklung in punkto Komposition ist die asymmetrische Anordnung der Elemente - zwar kann diese unübersichtlicher sein und erfordert auch intensiveres Stöbern, um auf all die Elemente zugreifen zu können, dafür wirkt ein asymmetrisches Design individuell, kreativ, modern und lässt eine Website herausstechen.
Welche Komposition für eine Website geeignet ist, hängt davon ab, in welcher
Branche das Unternehmen
tätig ist und
wie es sich präsentieren möchte.
Eine Künstlerin möchte ihre Kreativität in ihrer Website spiegeln? Hier bietet sich ein ausgefallenes, asymmetrisches Design an.
Ein Steuerberater hingegen möchte im Gegensatz dazu professionell und seriös wirken, er wird zu einem traditionellen symmetrischen Design greifen.
Es ist auch möglich, ein starres, symmetrisches Design durch das leicht versetzte arrangieren einzelner Elemente aufzulockern, um den Grad der Extravaganz dem Bedarf entsprechend zu dosieren.

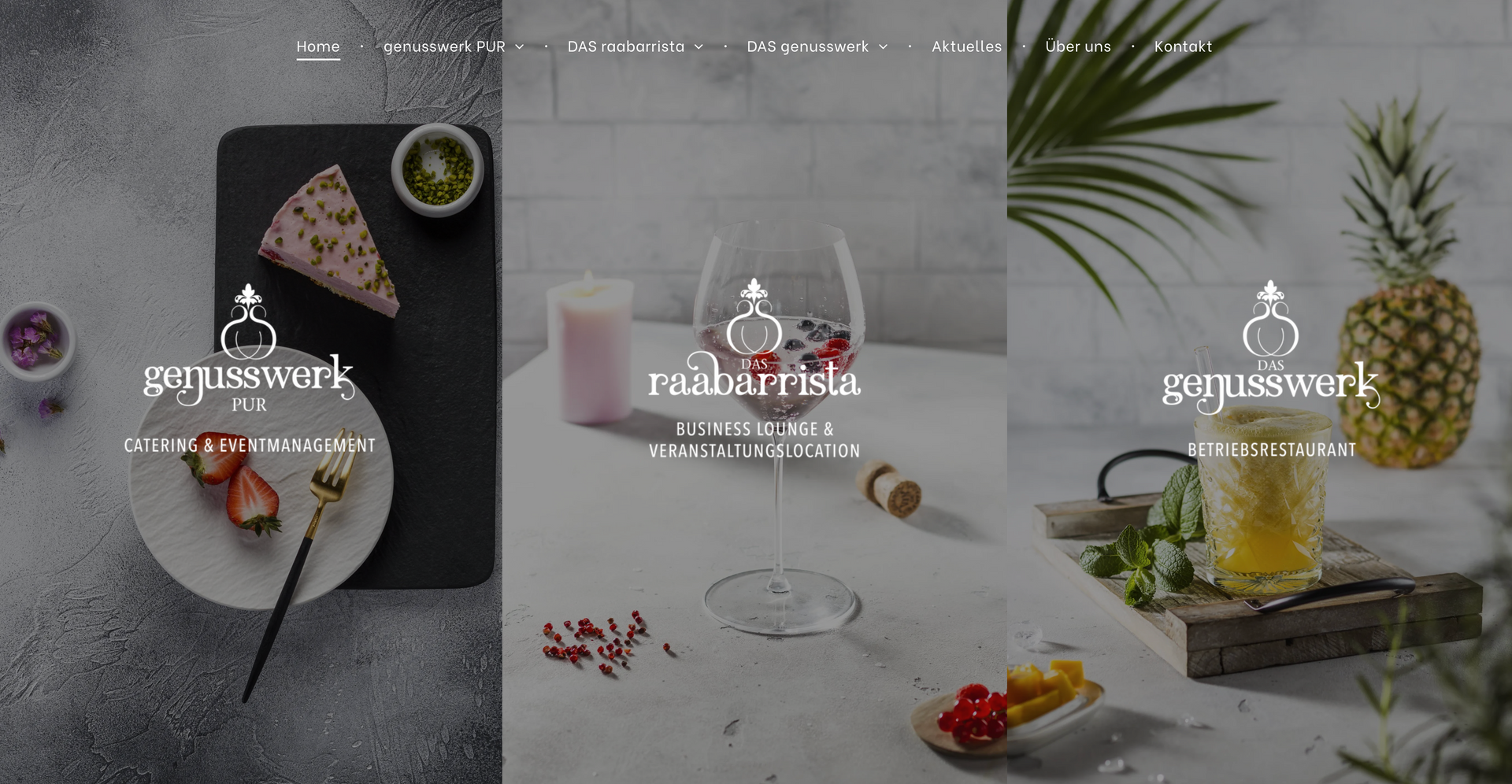
Das leicht versetzte Design in dem ansonsten Symmetrisch aufgebauten Design wirkt innovativ und fortschrittlich, ohne dabei auf die Übersichtlichkeit oder Professionalität zu verzichten. Webdesign von EDELWEISS Digital.
Tipp 10: Webdesigner:innen mit Herz und Seele engagieren
Unsere hochqualifizierten Webdesigner sind an drei Standorten in Perchtoldsdorf, Graz und Innsbruck verfügbar und kümmern sich
persönlich um die Gestaltung Ihrer Website - ein wichtiger Bestandteil Ihrer digitalen Präsenz.
Der direkte Kontakt ist uns wichtig, um eine perfekte Qualität zu garantieren. Wir übertragen keine Projekte an externe Unternehmen. Ihr Webdesigner wird mit voller Hingabe und Aufmerksamkeit für Details an Ihrer Website arbeiten und ist telefonisch oder per E-Mail erreichbar, um Ihre Wünsche und Vorstellungen umzusetzen.
Sie können sicher sein, dass wir auch nach der Veröffentlichung Ihrer Website für Sie da sind und uns um neue Inhalte, Änderungen und Ergänzungen kümmern. Kontaktieren Sie uns einfach per Anruf oder E-Mail.
Gut zu wissen:
Wir sorgen für rechtliche Konformität und Datensicherheit bei allen von uns erstellten Websites mit einem Impressum, einer Datenschutzseite und einer verpflichtenden Cookie-Erklärung. Alle von uns verwendeten Bilder besitzen die notwendigen Lizenzen und dürfen auf Ihrer Website gezeigt werden. Darüber hinaus statten wir Ihre Website mit einem SSL-Zertifikat aus, um die Integrität Ihrer Daten zu schützen.
Viel Erfolg mit unseren Expertentipps!
Aktuelle Beiträge
Kategorien
Sie haben eine Frage zu diesem Beitrag? Schreiben Sie uns eine Nachricht!







